Mājaslapas web dizaina analīze: valsts portālu joma
Beļģijas valdības portāla mājaslapas web dizaina pārskats no Arteqo Consulting.
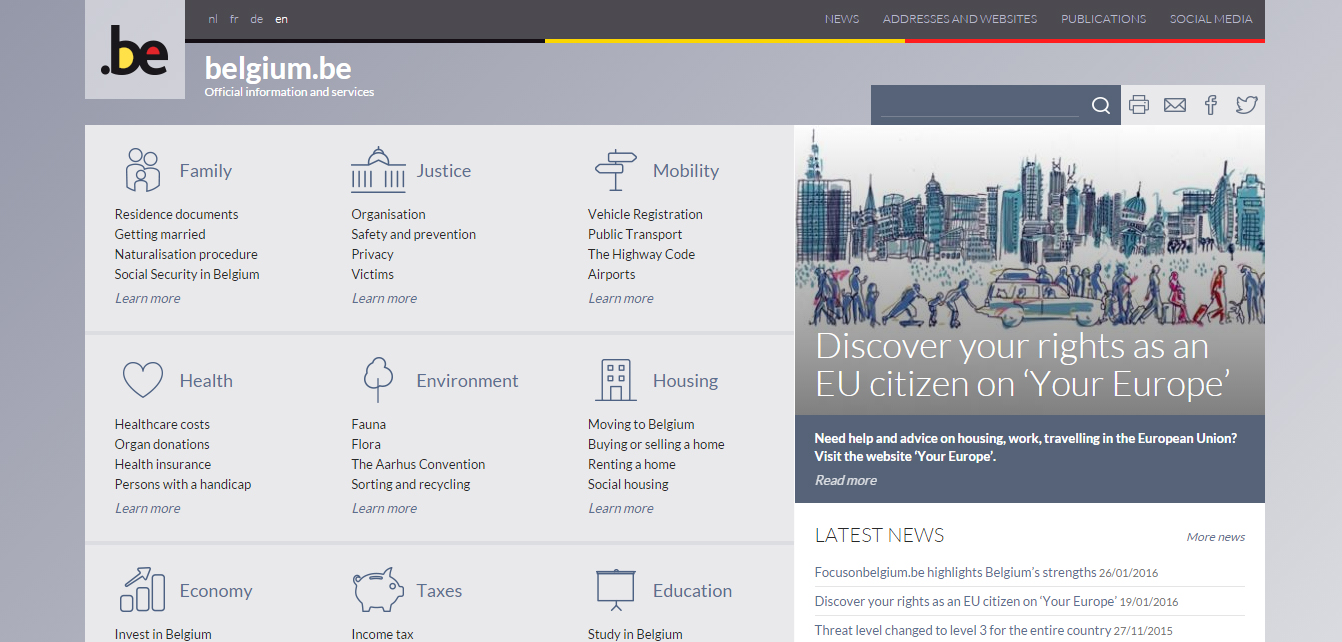
Ekrānšāviņš

Šīs vietnes dizaina analīze sevī ietver svarīgākās dizaina kategorijas: struktūras elementi, izkārtojums, tipogrāfija (burtu izskats), grafika (t.s. logotipi, pogas, reklāmas), telpiskums un vairāki citi parametri. Tiek izvērtēta lietojamība, vienkāršība, intuitivitāte, uzticamība, kā arī vai dizains izskatās atraktīvi.
Dizaina struktūras elementi
Šī mājaslapa sastāv no sekojošiem dizaina elementiem:
- galvene
- galvenā daļa
Galvene
Galvene (no angļu header) ir majaslapas augšējā daļa. Galvenē parasti izvieto pamatinformāciju par uzņēmumu, piemēram logotipu un devīzi.
Šī web dizaina galvene sevī iekļauj sekojošus elementus:
- logotips
- papildus navigācija
- ikonas
- valodu izvēles panelis
Vietnē ir redzams uzņēmuma logotips, kurš atrodas mājaslapas kreisajā pusē. To veido uzņēmuma nosaukums un atsevišķi burti, cipari vai citi simboli. Logotips izmanto 3 krāsas:
- dzelteno
- sarkano
- melno
Logotips, piederot valsts valdībai, izmanto ar šo valsti saistīto simboliku.
Par fonu galvenei kalpo pelēkā krāsa.
Galvenā daļa
Galvenā mājaslapas daļa (no angļu main content) jeb satura daļa ir vietnes daļa, kur tiek izvietots galvenais saturs, piemēram produkcijas apraksti.
Šīs vietnes galvenajā daļā atrodas sekojošie satura elementi:
- galvenā navigācija
- ikonas
- satura teksts
- attēli
- papildus navigācija
Par fonu galvenajai mājaslapas daļai kalpo gaiši pelēkā krāsa.
Navigācija
Navigācija ir rīks, kas ļauj lietotājam pārvietoties pa mājaslapas sadaļām. Navigācija var iekļaut kā atsevišķu izvēlni, tā arī hipersaites, kas ir ievietotas pašā saturā. Šīs mājaslapas web dizains izmanto 3 izvēlnes jeb navigācijas paneļus.
Hipersaites jeb linki nav vizuāli izceltas.
Mājaslapas satura izkārtojums
Pastāv vairāki mājaslapas satura izkārtojuma veidi:
- viena sleja - viss saturs ir izvietots kopējā laukumā
- divas vienādas slejas - viss saturs ir sadalīts divās vienlīdz platās slejās
- divas dažādas slejas - mājaslapa ir sadalīta divās daļās, kur viena daļa ir mazāka, nekā otrā. Platākā daļa parasti tiek uzskatīta par galveno daļu, bet šaurāka - par papildus daļu un tiek saukta par sānjoslu. Jā šaurākā daļa atrodas mājaslapas kreisajā pusē, tā tiek saukta par kreiso sšnjoslu, ja labajā - par labo sānjoslu
- galvenā un divas papildus slejas - vidējā sleja ir plašāka un parasti tiek uzskatīta par galveno daļu. Divas sānu slejas ir šaurākas un tiek parasti uzskatītas par papildus elementiem. Cits šāda izkārtojuma nosaukums - izkārtojums ar kreiso un labo sānjoslām
- vairākas vienādas slejas - viss saturs ir sadalīts vairākās vienlīdz platās slejās
- augšējā daļa un slejas - mājaslapa ir iedalīta trijās vai vairāk daļās: augšējā daļa un divas vai vairāk slejas zem tās
- apakšējā daļa un slejas - mājaslapa ir iedalīta trijās vai vairāk daļās: divas vai vairāk slejas un vienota daļa zem tām
Šīs vietnes web dizains iedala mājaslapu divās dažādas slejās, kur labā sleja ir šaurāka un tiek saukta par labo sānjoslu. Mājaslapas dizains neizmanto nekādus izkārtojumu ietekmējošus papildus elementus.
Tipogrāfija
Šīs mājaslapas dizaina tipogrāfija izmanto 1 rakstzīmju stilu. Vietnes tipogrāfija ir draudzīga internetam. Tas nozīmē, kā visi rakstzīmju stili pārstāv standarta fontus, kuri automātiski tiek uzstādīti uz daudzām operētājsistēmām. Internetam draudzīgā tipogrāfija tiek pareizi atspoguļota gandrīz uz visiem datoriem un pārlūkprogrammām.
Šajā web dizainā izmantotie rakstzīmju stili ir viegli salasāmi. Lasāmību nosaka rakstzīmju stils (internetam draudzīgs/nedraudzīgs) un izmērs.
Grafika
Šīs mājaslapas web dizains neizmanto citu grafiku.
Telpiskums
Šī mājaslapa izmanto plakanu dizainu. Tas nozīmē, ka visi web dizaina elementi vizuāli ir novietoti vienā plaknē, turklāt arī paši elementi, piemēram ikonas, izskatās plakani.
Plakans dizains ir lietotājam viegli uztverams un saprotams, kā arī ļauj prezentēt sarežģītu informāciju strukturēti un viegli pārskatāmi. Plakana web dizaina trūkums ir tas, ka tas mūsdienās ir ļoti populārs un, ja izstrādāts viduvēji, varētu izskatīties neoriģināli un garlaicīgi.
Papildus elementi
Līdzas galvenajām mājaslapas daļām šis web dizains neizmanto nekādus papildus elementus, kuru mērķis būtu izlabot lietotāja pieredzi un labāk prezentēt nepieciešamo informāciju.
Vispārīgas īpatnības
Spriežot pēc mājaslapas izskata, tās web dizains ir adaptīvs. Tas nozīmē, kā, mainoties ekrāna izmēram, mainās web dizaina elementu izmērs un/vai izkārtojums, lai labāk atbilstu ekrānam. Citiem vārdiem sakot, web dizains pielāgojas ekrāna izmēram. Adaptīvs dizains ļauj mājaslapai izskatīties pareizi un ērti neatkarīgi no tā, uz kādas ierīces tā tiek apskatītā.
Šīs mājaslapas web dizains neizmanto īpašus paņēmienus lietotāja uzmanības piesaistei vai viņa mudināšanai noteiktām rīcībām.
Lietojamība
Ikvienas mājaslapas mērķis ir nodrošināt lietotājiem patīkamu pieredzi, kā arī mudināt viņus noteiktām rīcībām. Visi šie mērķi ir sasniedzami tieši ar web dizaina palīdzību. Lai web dizains veiksmīgi pildītu šo uzdevumu, tam ir jābūt:
- vienkāršam
- intuitīvam
- uzticamam
- atraktīvam vispār
Vienkāršība
Šīs mājaslapas web dizains izskatās pietiekami vienkārši. Tas nozīmē, ka dizains netraucē informācijas pasniegšanai un pat palīdz tai. Informācija ir pasniegta pietiekami strukturēti un saprotami, lai lietotājs uzreiz redzētu visu nepieciešamo un saprastu, kuras satura daļas ir galvenās un kuras - papildinoša. Turklāt, lietotāja uzmanība uzreiz tiek pievērsta tieši saturam, nevis citiem dizaina elementiem, kuri nav domāti uzmanības pievēršanai. šis web dizains nesatur arī liekus elementus, kuriem nav ne informatīvas, ne dekoratīvas nozīmes, vai kuri tikai apgrūtina mājaslapas izmantošanu.
Intuitivitāte
Web dizains šajā mājaslapā izskatās intuitīvs. Tas nozīmē, ka dizains palīdz lietotājam orientēties vietnē un meklēt nepieciešamo informāciju ātri, ilgi nedomājot par to, kur tā varētu atrasties. Jaunam lietotājam, izmantojot šo mājaslapu, visdrošāk nebūs grūti sameklēt viņam nepieciešamo.
Uzticamība
Vietnes web dizains izskatās uzticami. Tas nozīmē, ka dizains lietotājā izraisa uzticību šai mājaslapai. Mājaslapa izskatās moderni un nav pārblīvēta ar reklāmu. Turklāt, tās saturs atbilst vietnes tematikai un izskatās pamatots un labi strukturēts. Tas viss rada sajūtu, ka mājaslapas īpašnieks web dizaina izstrādē ieguldīja daudz pūļu un/vai naudas, līdz ar to arī pats uzņēmums ir nopietns un uzticības vērts.
Atraktīvs izskats
Vispārīgi šis web dizains izskatās atraktīvi. Tas nozīmē, ka neatkarīgi no dizaina funkcionalitātes un spējas sasniegta pārējos mērķus, tas izskatās harmoniski un atraktīvi. Šis web dizains atstāj patīkamu iespaidu un lietotājam ir patīkami uz to skatīties. Krāsu izvēle ir patīkama vai vismaz neitrāla, un dizaina elementu izkārtojums izskatās līdzsvaroti.
Vertējums
Kopumā, šī web dizaina stiprās puses ir:
- mūsdienīgs izskats
- liela un detalizēta izvēlne
