Анализ веб дизайна в сфере производства одежды
Обзор веб дизайна домашней страницы компании Desigual, а также Интернет-магазина одежды марки Desigual.
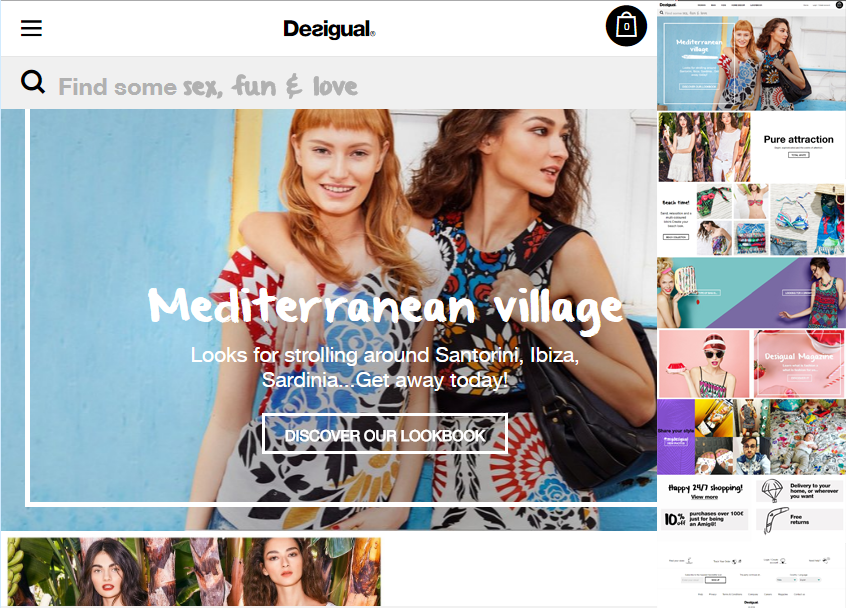
Скриншот

Анализ веб дизайна этого сайта включает в себя оценку наиболее важных частей дизайна: структурных элементов, разметки, типографики, графики (например логотипа, кнопок, рекламных баннеров), объёма и других параметров. Кроме того, оценивается функциональность сайта, его простота, интуитивность, привлекательность и умение внушать доверие.
Структура дизайна
Данная страница содержит следующие элементы веб дизайна:
- шапка
- главное содержание
- подвал
Шапка
Шапка - это верхняя часть сайта. Обычно её используют для размещения основной информации о компании, например логотипа или девиза.
В данном случае, шапка содержит следующее:
- логотип
- главное меню
- иконки
Логотип компании расположен в центре страницы. Он состоит из названия компании. Логотип использует 1 цвет:
- чёрный
Логотип использует современный рубленый жирный шрифт, что делает его очертания более выразительными.
Фоном для шапки сайта служит(-ат) белая полоса.
Главное содержание
Главное содержание это часть сайта, где распологается наиболее важная информация, например описание продуктов.
Главное содержание этого сайт состоит из:
- форма поиска
- девиз
- изображения
- элемент call to action
- текстовое содержание
Фоном главного содержания является яркий синий оттенок.
Подвал
Подвал - это нижняя часть сайта. В подвале обычно располагается информация, которая сразу после захода на сайт пользователю не нужна, но может оказаться полезной в дальнейшем.
Подвал данной страницы в себя включает:
- дополнительное меню
- иконки
- форма регистрации
- кнопки социальных сетей
- панель выбора языков
- логотип
- информация о правообладателе
Фоном подвала служит различные фотографии моделей, иллюстрирующие актуальный ассортимент.
Навигация
Навигация позволяет пользователю посещать различные разделы сайта. Навигация может быть воплощена и как отдельное меню, и как ссылки внутри содержания. Дизайн данного сайта использует 3 меню или навигационных панели. Кроме того, этот дизайн использует так называемое меню-гамбургер. Это тип меню, которое не видно пользователю, пока тот не нажмёт на специальную иконку. Сама иконка выглядит как три горизонтальные полоски, которые напоминают слои гамбургера, отсюда и название.
Ссылки визуально не выделяются.
Расположение содержания
Существует несколько типов разметки или расположения содержания:
- в одну колонку - всё содержание расположено в одном поле
- в две равных колонки - всё содержание разделено на две равные колонки
- в две разных колонки - страница разделена на две колонки, одна из которых уже другой. Более широкая колонка обычно считается главной, а более узкая - дополнительной (так называемый ""сайдбар""). Если более узкая колонка расположена слева, она называется левым сайдбаром, если справа - правым сайдбаром
- в одну главную и две дополнительные колонки - центральная колонка является главной, а две более узкие - дополнительными. Другое название этой разметки - разметка с правым и левым сайдбарами
- в несколько равных колонок - всё содержание разделено на несколько колонок равной ширины
- верхняя часть с колонками внизу - страница разделена как минимум на 3 части: верхнюю и несколько колонок под ней
- нижняя часть с колонками вверху - страница разделена как минимум на 3 части: нижнюю и несколько колонок над ней
В данном дизайне содержание разделено на несколько блоков. Дизайн не использует дополнительных графических элементов, которые повлияли бы на расположение его частей.
Типографика
Данный веб дизайн использует 3 шрифта. Типографика сайта дружественна интернету. Это значит, что все используемые шрифты принадлежат к группе дружественных интернету шрифтов, которые автоматически устанавливаются на большинство операционных систем. Дружественные интернету шрифты отображаются правильно на большинстве компьютеров и браузеров.
Используемые шрифты легко читаемы. Читаемость определяется типом шрифта (дружественный или недружественный интернету) и его размером.
Графика
Дизайн этой страницы также использует другую графику.
Используются следующие элементы:
- иллюстрации
- иконки
В основном эта графика используется для презентации, иллюстрации, выделения, связи с другими ресурсами или частями сайта с помощью ссылок. содержания страницы.
Объём
Данный сайт использует полуплоский дизайн. Это значит, что в общем дизайн выглядит плоско, однако некоторые его элементы могут быть объёмными, либо же всё содержание разделено на небольшое количество плоскостей.
Полуплоский дизайн - это средний вариант между плоским и объёмными дизайном. Он подаёт информацию наглядно и эффективно, и в то же время позволяет добавить больше оригинальность в дизайн.
Дополнительные элементы
Кроме главных элементов дизайна сайт также использует дополнительные элементы, которые служат для того, чтобы пользователю было комфортнее использовать сайт и воспринимать предоставляемую информацию. Это:
- подписи к иллюстрациям
Общие параметры
Судя по внешнему виду сайта, его веб дизайн адаптивен. Это значит, что размер элементов дизайна и/или их расположение меняется в зависимости от размеров экрана. Другими словами, дизайн адаптируется к размерам экрана. Адаптивный дизайн позволяет дизайну выглядеть правильно на любом устройстве.
Данный дизайн использует особые методы привлечения внимания пользователей и мотивации их на совершение определённых действий. Это:
- цвета, которые выделяются на общем фоне
- привлекающее внимание иозображение
- привлекающий внимание текст
- особый шрифт
Функциональность
Главной целью любого сайта является обеспечение приятного опыта пользования сайтом, а также мотивация пользователей к определённым действиям. Всех этих целей возможно достичь с помощью веб дизайна. Для этого дизайн должен быть:
- простым
- интуитивным
- внушающим доверие
- привлекательным вообще
Простота
Данный дизайн выглядит достаточно просто. Это значит, что дизайн помогает или хотя бы не мешает пользователям воспринимать информацию на сайте. Информация подаётся ясно и чётко, и пользователь сразу видит всё необходимое содержание, а также понимает, какая информация основная, а какая - второстепенная. Кроме того, внимание пользователя привлекает содержание, а не части дизайна, которые не должны были бы его привлекать. Данный веб дизайн не содержит лишних элементов, которые не давали бы полезной информации, не являлись бы декорациями и затрудняли бы работу с сайтом.
Интуитивность
Этот веб дизайн выглядит достаточно интуитивно. Это значит, что дизайн помогает пользователям эффективно находить нужную информацию, не тратя много времени на её поиски. Скорее всего, у новых пользователей не будет проблем с тем, чтобы сразу находить нужное содержание.
Доверие
Данный веб дизайн вызывает доверие. Это значит, что дизайн внушает доверие. Сайт выглядит современно и не переполнен рекламой. Содержание соответствует тематике и выглядит достоверным и структурированным. Создаётся впечатление, что владелец вложил достаточно денег, времени и сил в создание этого дизайна, а значит и сама компания должна быть серьёзной и заслуживающей доверия.
Привлекательность
В общем, данный веб дизайн выглядит привлекательно. Это значит, что, вне зависимости от работоспособности сайта и его способность достигать поставленных задач, он выглядит привлекательно. Веб дизайн оставляет приятное впечатление, цвета выглядят гармонично или хотя бы нейтрально, а разметка сбалансирована должным образом.
Оценка
У данного дизайна имеются следующие сильные стороны:
- оригинальное оформление
- присутствие характерных индивидуальных черт
- привлекательные визуальные материалы
