Анализ веб дизайна в сфере производства одежды
Обзор веб дизайна домашней страницы американской швейной фабрики.
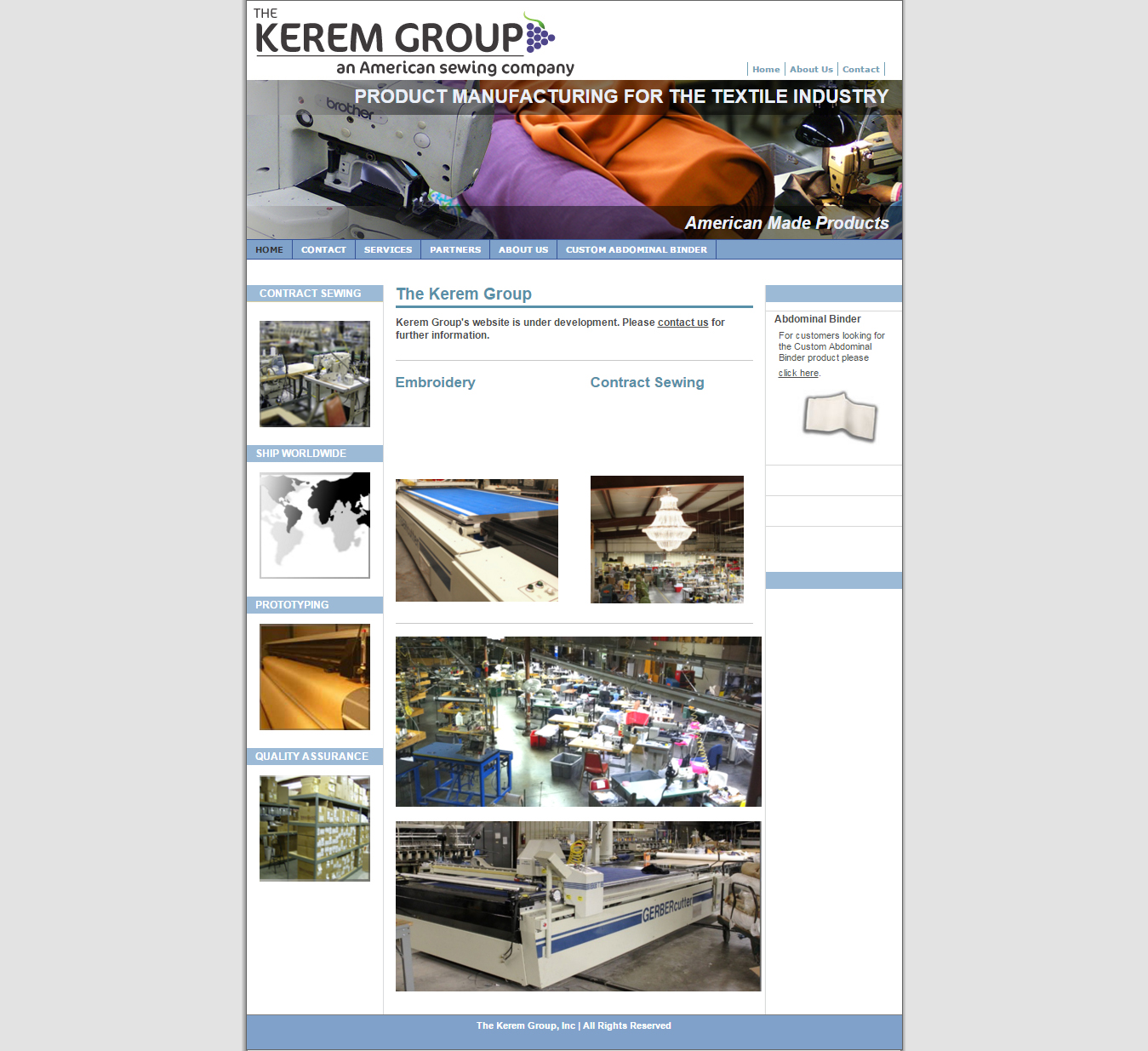
Скриншот

Анализ веб дизайна этого сайта включает в себя оценку наиболее важных частей дизайна: структурных элементов, разметки, типографики, графики (например логотипа, кнопок, рекламных баннеров), объёма и других параметров. Кроме того, оценивается функциональность сайта, его простота, интуитивность, привлекательность и умение внушать доверие.
Структура дизайна
Данная страница содержит следующие элементы веб дизайна:
- шапка
- главное содержание
- подвал
Шапка
Шапка - это верхняя часть сайта. Обычно её используют для размещения основной информации о компании, например логотипа или девиза.
В данном случае, шапка содержит следующее:
- логотип
- дополнительное меню
- изображения
- главное меню
Логотип компании расположен в левой части страницы. Он состоит из названия компании и изображения. Логотип использует 3 цвета:
- чёрный
- фиолетовый/сиреневый
- зелёный
Логотип выполнен в классическом корпоративном стиле с использованием современного шрифта.
Фоном для шапки сайта служит(-ат) белый цвет.
Главное содержание
Главное содержание это часть сайта, где распологается наиболее важная информация, например описание продуктов.
Главное содержание этого сайт состоит из:
- изображения
- дополнительное меню
- текстовое содержание
Фоном главного содержания является белый цвет.
Подвал
Подвал - это нижняя часть сайта. В подвале обычно располагается информация, которая сразу после захода на сайт пользователю не нужна, но может оказаться полезной в дальнейшем.
Подвал данной страницы в себя включает:
- информация о правообладателе
Фоном подвала служит светлый тёплый фиолетовый оттенок.
Навигация
Навигация позволяет пользователю посещать различные разделы сайта. Навигация может быть воплощена и как отдельное меню, и как ссылки внутри содержания. Дизайн данного сайта использует 3 меню или навигационных панели.
Ссылки визуально выделяются, используя подчеркивание.
Расположение содержания
Существует несколько типов разметки или расположения содержания:
- в одну колонку - всё содержание расположено в одном поле
- в две равных колонки - всё содержание разделено на две равные колонки
- в две разных колонки - страница разделена на две колонки, одна из которых уже другой. Более широкая колонка обычно считается главной, а более узкая - дополнительной (так называемый ""сайдбар""). Если более узкая колонка расположена слева, она называется левым сайдбаром, если справа - правым сайдбаром
- в одну главную и две дополнительные колонки - центральная колонка является главной, а две более узкие - дополнительными. Другое название этой разметки - разметка с правым и левым сайдбарами
- в несколько равных колонок - всё содержание разделено на несколько колонок равной ширины
- верхняя часть с колонками внизу - страница разделена как минимум на 3 части: верхнюю и несколько колонок под ней
- нижняя часть с колонками вверху - страница разделена как минимум на 3 части: нижнюю и несколько колонок над ней
В данном дизайне содержание разделено на главную и две дополнительных колонки, которые называются левым и правым сайдбарами (от английского ""sidebar"" - боковой столбец). Дизайн не использует дополнительных графических элементов, которые повлияли бы на расположение его частей.
Типографика
Данный веб дизайн использует 1 шрифт. Типографика сайта дружественна интернету. Это значит, что все используемые шрифты принадлежат к группе дружественных интернету шрифтов, которые автоматически устанавливаются на большинство операционных систем. Дружественные интернету шрифты отображаются правильно на большинстве компьютеров и браузеров.
Используемые шрифты легко читаемы. Читаемость определяется типом шрифта (дружественный или недружественный интернету) и его размером.
Графика
Дизайн этой страницы также использует другую графику.
Используются следующие элементы:
- иллюстрации
В основном эта графика используется для презентации, иллюстрации. содержания страницы.
Объём
Данный сайт использует плоский дизайн. Это значит, что все части веб дизайна расположены на одной плоскости, как и сами эти части выглядят плоско.
Плоский дизайн понятен простому пользователю и позволяет донести сложную информацию в простом и понятном виде. Слабая сторона плоского веб дизайна заключается в том, что в наши дни он очень популярен, и некачественно выполненный плоский дизайн будет смотреться скучно и неоригинально.
Дополнительные элементы
Кроме главных элементов дизайна сайт не использует дополнительные элементы, которые служили бы для того, чтобы ользователю было комфортнее использовать сайт и воспринимать предоставляемую информацию.
Общие параметры
Судя по внешнему виду сайта, его веб дизайн неадаптивен. Это значит, что дизайн не меняется вместе с размерами экаран - размер и расположение элементов всё время остаётся таким же или почти таким же. Другими словами, дизайн не адаптируется к размеру экрана. Такие сайты очень сложно или даже невозможно использовать, так как многие элементы дизайна выходят за рамки экрана на других устройствах.
Данный дизайн не использует особые методы привлечения внимания пользователей и мотивации их на совершение определённых действий.
Функциональность
Главной целью любого сайта является обеспечение приятного опыта пользования сайтом, а также мотивация пользователей к определённым действиям. Всех этих целей возможно достичь с помощью веб дизайна. Для этого дизайн должен быть:
- простым
- интуитивным
- внушающим доверие
- привлекательным вообще
Простота
Данный дизайн выглядит достаточно просто. Это значит, что дизайн помогает или хотя бы не мешает пользователям воспринимать информацию на сайте. Информация подаётся ясно и чётко, и пользователь сразу видит всё необходимое содержание, а также понимает, какая информация основная, а какая - второстепенная. Кроме того, внимание пользователя привлекает содержание, а не части дизайна, которые не должны были бы его привлекать. Данный веб дизайн не содержит лишних элементов, которые не давали бы полезной информации, не являлись бы декорациями и затрудняли бы работу с сайтом.
Интуитивность
Этот веб дизайн выглядит достаточно интуитивно. Это значит, что дизайн помогает пользователям эффективно находить нужную информацию, не тратя много времени на её поиски. Скорее всего, у новых пользователей не будет проблем с тем, чтобы сразу находить нужное содержание.
Доверие
Данный веб дизайн вызывает доверие. Это значит, что дизайн внушает доверие. Сайт выглядит современно и не переполнен рекламой. Содержание соответствует тематике и выглядит достоверным и структурированным. Создаётся впечатление, что владелец вложил достаточно денег, времени и сил в создание этого дизайна, а значит и сама компания должна быть серьёзной и заслуживающей доверия.
Привлекательность
В общем, данный веб дизайн не выглядит привлекательно. Это значит, что дизайн в целом или его отдельные части непривлекательны. В худшем случае веб дизайн настолько непривлекателен, что отталкивает пользователей. Скорее всего, дизайн неправильно сочетает цвета или его элементы расположены несбалансированно.
Оценка
У данного дизайна имеются следующие сильные стороны:
- выразительная шапка (верхняя часть страницы)
Слабыми сторонами этого дизайна являются:
- использование устарвеших принципов оформления
